Lottie.jsで生成されるSVGのパーツにclassやidをつける
- 投稿日:
- 2021-10-06
はじめに
Lottieとは、WebやネイティブアプリにAfter Effects製のアニメーションを簡単に実装できるライブラリです。本記事ではWeb開発における扱いについて記載します。
LottieはSVGアニメーションを生成するので、JSやCSSでSVGのDOMに直接アクセスすることができ、アニメーション内で使われるスタイルを動的に変更可能なのがメリットの一つです。
ただし、複雑なアニメーションになるとどうしてもレイヤーの数が多くなり、SVGのDOM構造が複雑になるので特定の箇所だけ指定のスタイルに変更することが難しくなってきます。そのため、SVG内のアクセスしたい要素にはclass属性やid属性を付与しておくと、クライアント側でとても扱いやすくなります。
SVGのパーツにclassやidをつける方法
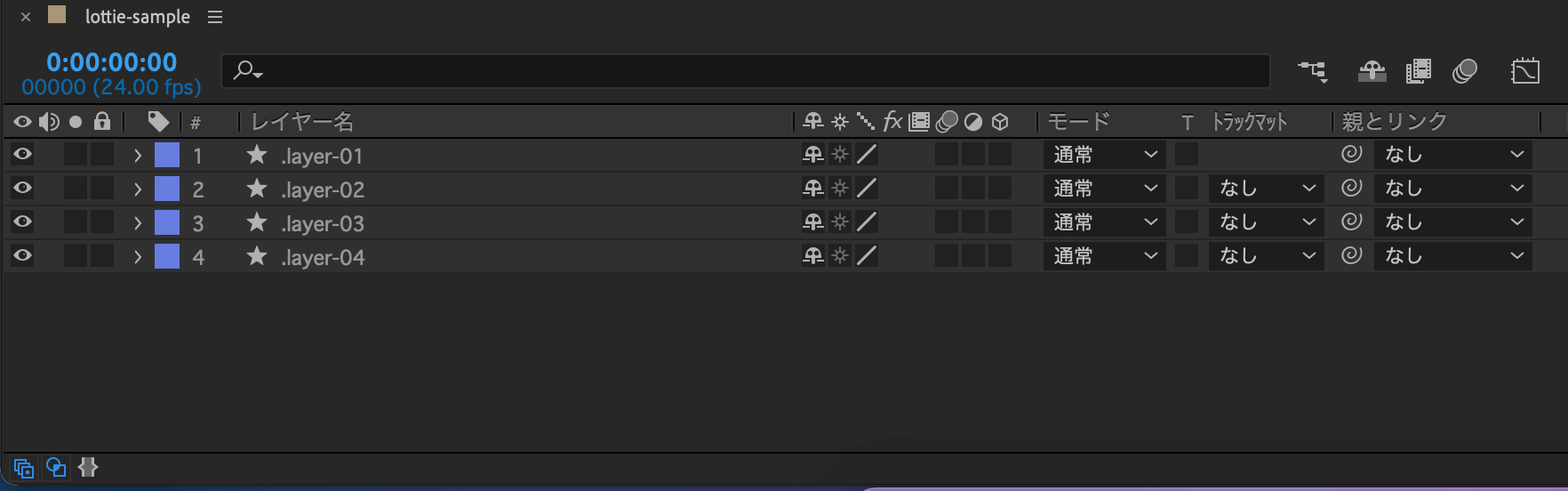
SVG内の要素にclass属性やid属性を付与するには、After Effectsでレイヤー名をclassセレクタ(.hoge)やidセレクタ(#hoge)にするだけす。

SVGのgloupやpathにclassやidをつければ、次のようにJSで動的にアニメーションのパーツのスタイルを変更することができます。
document.querySelector('.layer-01').style.fill = '#f00'動的にアニメーションの色を変更したい時などにとても便利です。
まとめ
- After Effectsのレイヤー名をclassセレクタやidセレクタにした時は、SVGのDOMに反映される。
- 自分以外がLottieのアニメーションを作成するときは、事前にレイヤー名の話し合いをしておくとスムーズ。